VAMOS CON LO QUE NOS OCUPA
Sublime Text, es uno de los programas más interesantes y sencillos al momento de trabajar en el levantamiento de códigos HTML, PHP y Javascript, así que como ustedes ya han experimentado escribir html en bloc de notas, pues la cosa será más sencilla aún. Vamos pues.
EL ENTORNO
Se muestra como en la imagen que vemos a continuación:
COMO INICIAR
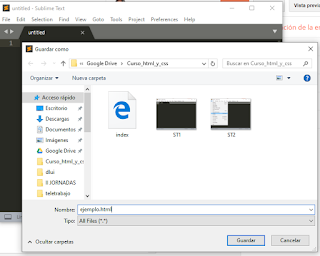
En sublime text debemos en primer lugar guardar el archivo con su extensión respectiva, esta extensión permitirá al programa identificar las etiquetas o códigos que debe utilizar y eso acelera la edición, ustedes han experimentado eso en visual basic. El ejemplo como se muestra en la imagen a continuación:
BIEN AHORA... CÓMO FUNCIONA ESTO?
Bien esto es sencillo, una vez guardado con la extensión, en este caso html, en la ventana de edición del programa escribimos html (minúsculas). Seguido de la tecla TAB y sucederá la magia...naaa, sucede que sublime text identifica el programa y nos escribe automáticamente la estructura de la página web en formato HTML5. Tal como se muestra en las imágenes a continuación:
Bueno, ahora que ya he explicado muy detalladamente el uso de este simpático programa, pongamos a prueba, me cuentan por WhatsApp sus inquietudes y #Quedate_en_casa
Sublime Text, es uno de los programas más interesantes y sencillos al momento de trabajar en el levantamiento de códigos HTML, PHP y Javascript, así que como ustedes ya han experimentado escribir html en bloc de notas, pues la cosa será más sencilla aún. Vamos pues.
EL ENTORNO
Se muestra como en la imagen que vemos a continuación:
COMO INICIAR
En sublime text debemos en primer lugar guardar el archivo con su extensión respectiva, esta extensión permitirá al programa identificar las etiquetas o códigos que debe utilizar y eso acelera la edición, ustedes han experimentado eso en visual basic. El ejemplo como se muestra en la imagen a continuación:
BIEN AHORA... CÓMO FUNCIONA ESTO?
Bien esto es sencillo, una vez guardado con la extensión, en este caso html, en la ventana de edición del programa escribimos html (minúsculas). Seguido de la tecla TAB y sucederá la magia...naaa, sucede que sublime text identifica el programa y nos escribe automáticamente la estructura de la página web en formato HTML5. Tal como se muestra en las imágenes a continuación:
Bueno, ahora que ya he explicado muy detalladamente el uso de este simpático programa, pongamos a prueba, me cuentan por WhatsApp sus inquietudes y #Quedate_en_casa





Excelente !! , muy util a la hora de editar
ResponderEliminarPara mi me parecio muy facil y muy util a la hora de comenzar a editar y para personas que no sabemos mucho acerca de eso
ResponderEliminar